#Border Images as a Lost ArtJuly 28, 2023
In the days of photoshop as a design tool, pre-baking text in images to enable custom fonts, and a lack of core CSS styling properties like box-shadow or border-radius, there were so many hacky workarounds that we had to employ!

Using border-image in this day and age on my homepage!
But of all the things that CSS did provide, border-image was the one that always felt like magic. Nine-slice assets, being able to create faux shadows or visually complicated borders was a fun and unexpected capability when the newness of building websites was the limiting factor in our ability to be visually expressive.

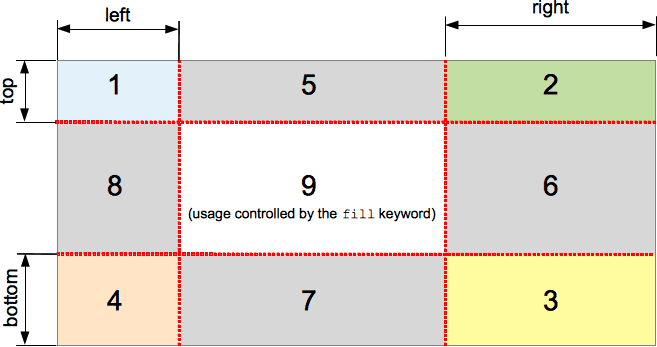
Border image slicing: return of the nine-slice!
But for many reasons, this tool has taken a back seat in our current cultural climate as web developers and designers. Having an opportunity to use it recently on my home page (alongside more modern niceties of CSS Grid and SVG) felt like a throwback, a little bit of magic lost to the wills of time.